アイコンの作り方ペイントで描く|絵文字の作り方|ドット絵の描き方|アイコン作成方法・動く素材の作成方法など アイコンの作り方 リンクフリー はじめに 用意するもの ・ウィンドウズ付属のペイント ・マウス Step 1 ペイントを起動させよう ブログ・snsアイコンを、無料で簡単に作りたいそこのあなた! 有料ツール・みんな使うアプリを除外して、アイコンを自作する方法を紹介します。あなただけのオリジナルアイコンを作りたい方は必見です。第3回の「塗りつぶしでキャラ着色もたのし 」で作成したキャラクターを、今度はショートカットアイコンに利用して、デスクトップに飾ってみましょう。 とても簡単です! <ご注意!> ご紹介している方法は「Windows XP SP2」の環境ではペイントだけで背景を透過することができません。
1
アイコン 作り方 iphone
アイコン 作り方 iphone-デスクトップアイコンの作り方 デスクトップのごみ箱をオリジナルアイコンで表示したいと思います。 step1のキャンバスの設定で32×32に設定したキャンバスにごみ箱の絵を描きます。 次にごみ箱がいっぱいになった時に表示させる開いたごみ箱の絵を描きます。 それぞれを01 02 など何でもいいので好きな名前で24ビットマップ保存をしておきます。 次に背景色を 作り方は Windows10で透明部分付きアイコンファイルを作成する方法 を参考ください。 また、要求される場面に合わせて自動で表示するサイズの絵を変更するマルチアイコンという機能を持ったアイコンもありますが、そちらはペイント3Dでも作れないようです。 無償で作るならGIMPという絵を描く為のアプリケーションで作る事ができます。 詳しい作り方は GIMPで




Youtubeのアイコンやオリジナルキャラ作成はココナラで依頼しよう 岡本貴晶ブログ
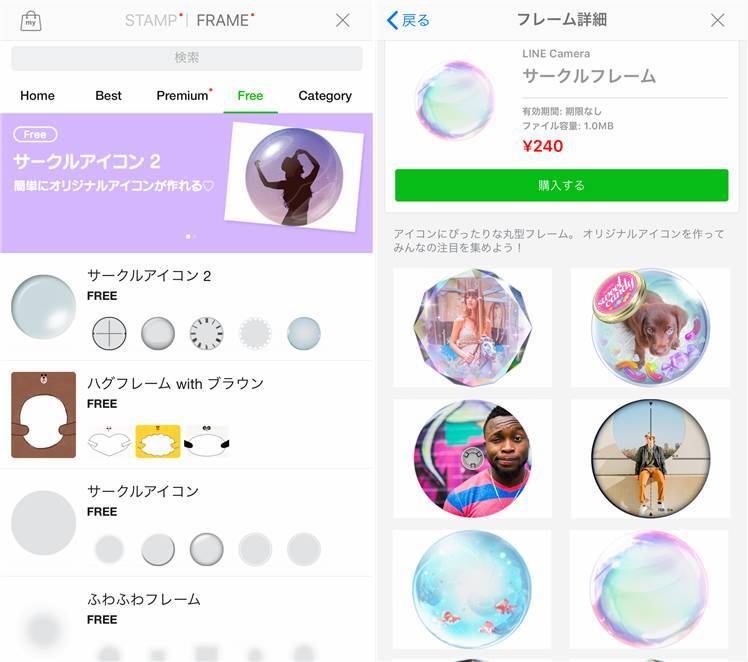
本記事ではファビコンとアイコンのメリットや画像の注意点、画像の仕様、設定方法などを解説。一目でどのサイトか分かる目印になり、ユーザー体験の向上が期待できるファビコンとアイコンは設置しない理由がありません。cmsなら簡単に設定できるので、ぜひ本記事を参考にしなが アイコン作成アプリ1 LINE Camera 出典: appsapplecom 数多くのLINEスタンプやフレーム、テキストを使えるため、無料でオリジナリティあふれるアイコンが作れる 自撮り写真を補正できるビューティー機能を搭載しており、肌を美しく見せられる 自作のイラストやコラージュをアイコンにできるので、好みのLINEアイコンを作りやすい 「他の人とは違った個性的な ホームページアイコンの作り方を4STEPで解説ファビコン作成に役立つヒントも紹介 ホームページをブックマークするとき、WebページのURLを覚えておくのは困難ですが、ブックマークリストに小さなアイコン(ファビコン)が表示されます。 ユーザーは
ツイッターアイコンの素材の作り方3つ目は、 絵が得意な方に書いてもらう方法 です。 CHARATでもオリジナル画像を作れるんですが、 同じサービスを使ってる人の画像はどうしても似てしまう もので 誰も教えてくれないフラットアイコンの作り方 DESIGNER Muzli アイコン フラットデザイン 複雑なデザインが可能になったいま、グラデーションなどの装飾を廃したシンプルなデザインの価値が見直されています。 アイコンについても ホームページアイコンを設置する方法 少し前までならホームページにアイコンを設置する方法として、サイトの最上階のディレクトリに「faviconico」を置いておくだけで良かったのですが、現在は少し変わってきているようです。 シンプルな方法としては、 「faviconico」と「appletouchicon180×180png」の2つのファイルをサイト内に置き、更にhtmlファイルに以下のコード
ブログアイコンの作り方の種類 アイコン作成は大きく分けると2つにわかれます。 自作する(無料) 自分で作るという方法です。時間があって、具体的なイメージがあれば自作がいいと思います。 めっちゃ自分の思い通りにこだわれるのでね。 メリットペイントでアイコンを作成する方法 ペイントでアイコンを作成するには、以下の操作手順を行ってください。 ペイントを起動し、リボンから「ホーム」タブをクリックして「イメージ」グループの「サイズ変更」をクリックします。 「サイズ変更と傾斜」が表示されます。 「サイズ変更」欄から「ピクセル」をクリックし、「水平方法」と「垂直方向」ボックス TwitterやFacebookのプロフィール画像をオリジナルのアイコンにしてみたいですよね!今回はかわいいイラストからドット絵まで、オリジナルのアイコンを作成できるサイトを6個まとめてみました。ぜひ参考にしてみてくださいね。



ショートカットアイコンの作り方




Line プロフィールアイコンが動く 楽しいアイコンの作り方 アプリノ
Illustrator初心者でも簡単にできる!似顔絵アイコンの作り方 1911 社員の似顔絵アイコンをIllustratorを使って作っていこうと思います! Illustratorを起動し、「新規」をクリックするか、CtrlNキー(Windows)またはCommandNキー(macOS)を押します。 Webタブを選択し、右側にサイズを入力します。 ここでは、幅と高さを 400 px に設定しました。 ヒント: アイコンをデザインする際は、正方形で 今回は、オリジナルのデスクトップアイコンの作り方をご紹介します。 アイコン作成の手間はかかりますが、アイコン変更後の作業がぐっと効率化されますよ! ※ 今回はWindows 10でのやり方をご紹介しています。 1 作りたいアイコン画像を用意する 今回は例としてFree WiFiのフォルダアイコンを作ります。




ブログアイコンの作り方 ココナラで作成すればアクセス数up リョグブログ




最強のフリー素材 手書きイラストでアイコンを作る超簡単な方法 やじフォトブログ
オリジナルアイコンフォントの作り方 今回はアイコンフォントの作り方を中心にご紹介していきます。 それではさっそく使い方をご紹介していきましょう。 1基本操作 まずはトップページ右上にある「IcoMoon App」をクリックします。アイコンの変え方)1アイコンにしたい画像を、右クリックして、 名前を付けて保存を選択する、そして、保存してください。 次に、自分のプレフィールで、プロフィール画像にマウスを当てて、 左上にある「change」のところをクリックして、 さっき保存 特徴や作り方とともに紹介 フラットアイコンは、12年頃からWebデザインの世界で広まったスタイルを取り入れたアイコンのことです。 フラットデザインとはどういうものなのか、その特徴を紹介しながら、フラットアイコンをどのように取り入れ、作る



ブログ Snsオリジナルアイコンの作り方 無料 安く作る方法4つ よつば家の本棚



Twitter用オリジナルアイコンを作ろう ユニ素材と作り方を紹介します 川崎フロンターレ応援ブログ フロスキ
mawata アイコンの作り方 (*´ω`*)・・・初心者向けです。 全部で9ページ。 細かい説明が出来てないかもですがいろいろいじってるとなんとかなりました! w 透過は「背景透過」のアプリでも同じかと。 色変更など出来あがった後に色修正とか「LINECamera」も使えるかもとおもいます。 「IconPlay」を使うにはまずは登録をしてください。 メールアドレスでも登録可 高品質アイコンの作り方チュートリアル50個まとめ」でアイコンの作り方を紹介していますが、今回は第3弾となります。 これまでに紹介していないハイクオリティーなアイコンがいろいろと紹介されている「 31 Icon Design Tutorials 」を今回はご紹介します。シングルサイズのアイコンを作る では、標準的な32x32pxの画像で説明します。 @icon変換を起動してください アイコンにしたい画像をドラッグ&ドロップで読み込んでくだい 後は至って普通にアイコンを選択して保存するだけ!!




Twitterアイコン作成の3つのポイント 自作するにも依頼するにも必要 セッジデザイン




Cocoonカスタマイズ サイトアイコン ファビコン の作り方と設定方法 転勤妻のおしごと事情
ショートカットの作り方4つ、まとめ いかがでしょうか。ショートカットアイコンの数がありすぎて、デスクトップがいっぱい過ぎるのも困りものですが、そんな時はこのブログの過去記事のデスクトップを整理する方法を一読してくださいね。応用編 ワードを使って簡単便利 上の①、②、をマスターしたら、いろんな素材を作ってみよう。 ちょっと応用技を使った素材の作り方を、簡単に図解しています。 Windows 7のペイントでオリジナルのアイコンを作成する方法 Q&A番号: 更新日: 対象機種 LaVie (~14年12月発表) 、他 ( すべて表示する ) 、 ( 折りたたむ ) VALUESTAR、Mate、VersaPro LaVie (~14年12月発表)、VALUESTAR、Mate、VersaPro 対象OS




最新版 17live イチナナ 心をつかむプロフィールの書き方 上京男子




Youtubeレクチャー動画 Unityゲーム開発アイコン形式のおしゃれタイマーの作り方 を公開しました Henna Games
こんにちは! 株式会社スクリューアドベントのだいこらです! 突然ですが皆様は、アイコンが必要になった際はどうされていますか? フリー素材を使用する、自作する等、様々な方法があるかと思います。 フリー素材の場合ですと、自分で作成する手間が省けます。 おしゃれなアイキャッチ画像の作り方&デザインのコツ8つ これが無料? 優秀なフリーイラスト素材サイト30(商用利用可) レイアウトとは? 意味を分かりやすく解説 デザインとは? 図と名言で定義を理解しよう タイポグラフィとは? 基本ルールと 作り方の前に、まずはチャンネルアイコンの設定方法を知っておきましょう。 ①のホーム画面から右上の丸い画像をクリック ②「チャンネル」をクリック



Windows10でアイコンファイルを作成する方法




嵐 アイコンの作り方の画像4点 完全無料画像検索のプリ画像 Bygmo
チャンネル登録の主役!!用チャンネルアイコンの作り方 では、マイチャンネルに「チャンネルアイコン」を設置することが可能です。 チャンネルアイコンは、視聴者との出会いから全ての視聴の流れに関連して常に目に入る重要なブランドアイコンになります。 ブログのプロフィールのアイコン画像の作り方や探し方を紹介します。自分で作ったり、ココナラなどで依頼してみたり、フリー素材を使ったり、色々な方法があります。自分に合った方法で画像を用意しましょう!アイコンの作り方! 初心者向け! アイコンの作り方! If playback doesn't begin shortly, try restarting your device Videos you watch may be added to the TV's



ツイッターのアイコン大解剖 サイズは 作成方法は 動画は メーカーとは



オリジナルwebアイコンフォントの作り方 Seikouudoku
ショートカットアイコンのプロパティ画面が表示されました。ショートカットタブを選択してアイコンの変更ボタンをクリックしましょう。 6確認画面が表示される アイコンの変更画面が表示されたらokをクリックします そこで本記事では無料で簡単にイラストアイコンを作る方法について紹介します。 実際に僕が今使っているアイコンや、本記事の上部にあるヘッダー画像のイラストもこの方法で作成したものの組み合わせになります。 ブログアイコンの作り方について知りたいですか?本記事では、アイコンを作るべき理由から作成方法までを幅広く解説しています。ブログのアイコンを作って認知度を高めたいあなたは




荒野行動でアイコン クランロゴの作成方法を解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




Spoonの初心者定期アイコンの作り方を丁寧に解説 スマホだけでok
実は簡単! 3分で分かるSVGアイコンの作り方 ※この記事は17年3月30日に執筆された記事です。 現在は仕様が異なる可能性があります。 スマートフォン、Retinaディスプレイ、など高解像度ディスプレイへの対応にSVGが注目されるなか、WebNAUTでも シンプルなアイコンの作り方 シンプルでおしゃれなアイコンは、簡単な方法で作成することができます。 比較的取り入れやすい3つの方法をご紹介するので、ぜひ挑戦してみてください! 加工アプリでエフェクトをかける




Youtubeアイコン作り方 誰でも簡単 スマホでもできる チャンネルアイコンの作り方 Youtube




無料で簡単 イラストアイコンの作り方 東大博士パパ Note




携帯gfx 超簡単画像加工講座 チームアイコンの作り方 Youtube




ホームページアイコンの作り方を4stepで解説 ファビコン作成に役立つヒントも紹介 月額定額制 サブスク ホームページ制作 ビズサイ




簡単 月加工アイコンの作り方 2 Youtube




初心者向け アプリでかんたん 魅力的なアイコン ヘッダーの作り方




ブログ Sns アイコンの作り方 無料あり




Twitterにも使えるアイコン作成サイト6選 無料 株式会社lig




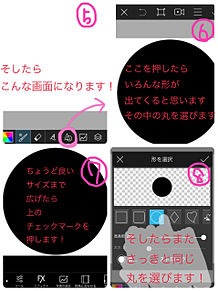
Sns用丸アイコン作成します スキマ スキルのオーダーメイドマーケット Skima




月 アイコン 作り方の画像29点 完全無料画像検索のプリ画像 Bygmo



Canva サイトアイコン ファビコン の作り方 画像で解説 レパード君ブログ




ブログやsnsに使える手書き自作アイコンの作り方 Omublog




Illustratorによるメールアイコン マーク の作り方 イラレ屋




Snsアイコンを手軽に作成できるアプリ サイト32選 完全無料 ショボいウェブ制作




オリジナルクランアイコン作成 スキマ スキルのオーダーメイドマーケット Skima




ボード インスタグラムの使い方 のピン




Lineの テキストアイコン の作り方 背景 フォント 文字サイズを編集して設定する方法 ドハック




フォートナイト 3d アイコンの作り方初心者向けのセミナーが東京と大阪で開催 ニュース Cgworld Jp




アイコンの変え方




Illustratorことはじめstep2 応用 アイコンの作成 Adobe Illustrator チュートリアル



ツイッターのアイコン作成におすすめフリー素材 デコるアプリやサイト19選 似顔絵からアニメ画像まで無料ツールでの作り方を紹介 Twitter 毎日が生まれたて




Wordpressのサイトアイコン ファビコン の簡単な作り方 コウの雑記帳



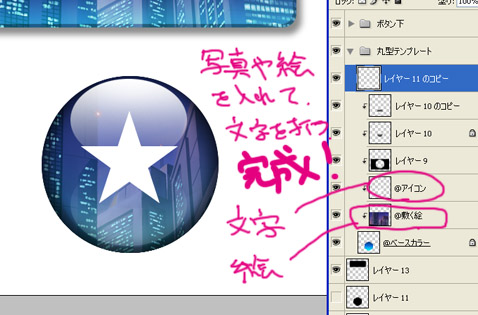
ゲーム風ボトルアイコンの簡単な作り方 はなさくっと



1




Affinger5 アフィンガー5 会話風アイコンの作り方を解説 設定から反映まで Sawaday



簡単なゲームアイコンの作り方とは シンプルな図形を組み合わせるだけでok はなさくっと




Line プロフィールアイコンが動く 楽しいアイコンの作り方 アプリノ




Twitterのアイコン作成のサイズや作り方 プロフィール画像はゲーム実況で重要 ジャンクライフ



クリックしたくなる ゲームアプリアイコンの作り方講座 はなさくっと



チャンネル登録の主役 Youtube用チャンネルアイコンの作り方 ユニコブログ




Illustratorでwebアイコンをつくる前にやっておくべき3つの初期設定 Smartcamp Dexign Note



3dアイコンを作成するチュートリアル




上級小技 改 もっと簡単な透明アイコンの作り方みつけた アプリノ



誰も教えてくれないフラットアイコンの作り方 Workship Magazine ワークシップマガジン




超初心者向け Illustrator イラストレーター を使ったインフォメーションアイコンの作り方 Sato Blog さとうのデザイン 雑記ブログ




Illustrator 初心者でも簡単にできる 似顔絵アイコンの作り方 Exmind Blog



Q Tbn And9gcqnel3pb7eypg K1ltbkf0ff5b2wo99gve7uanhumq Usqp Cau




ブログアイコンを作成する4つのメリットと作り方 無料あり ガオのノート




簡単 アイコンの作り方を紹介 ネットに顔出ししたくない人向け ゆうやけこばなし館 人生ブログ




ゲーム アプリのアイコンの作り方 描き方を解説します デザイン Youtube



1




Webアイコンフォントの作り方 ベクターツールでアイコンを作る Qiita



オリジナルアイコンの作り方



絵が描けなくても出来る 3分でできるフラットアイコンの作り方 Be Creativ




自作のwebアイコンフォントの作り方 無料ツールのみでfeedlyフォントを作る




Youtubeのアイコンやオリジナルキャラ作成はココナラで依頼しよう 岡本貴晶ブログ




ブログ Snsオリジナルアイコンの作り方 無料 安く作る方法4つ よつば家の本棚




質問 アイコンをかわいくしたいのでオリジナルアイコンの作り方を教えてください アプリノ




自作アイコン作り方 スマホ無料アプリで簡単 ツイッター ライン Snsに おからドーナツのアトリエ




Vista用の特大アイコンにも対応 最新アイコン作成ツール 日経クロステック Xtech




Iphone オリジナルアイコン作成アプリ Icon プラスアイコン 50万ダウンロード突破記念キャンペーン エイチームのプレスリリース




これぞプロのデザインテクニック 簡単なのにすごい アイコンを作るテクニックのまとめ コリス



解説 Iphoneのアイコンカスタマイズ完全版 ショートカットアプリ不要で起動できるカスタムアイコンの作り方 男子ハック




Lineアイコンをおしゃれに おすすめは丸形プロフィール 作り方も解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




クリスタ フォルダのアイコン作り方 自分のフォルダを整理 第五の陣




無料で使えるおすすめアイコン特集 新米web担のためのホームページの作り方 番外編 コアースのブログ



Powerpointで曲線を生かした 王冠アイコン を作る方法 Ppdtp




推されアカの作り方 超重要 アイコン編 St Channel By Seventeen




アイコン 作り方 加工の画像14点 完全無料画像検索のプリ画像 Bygmo




Aillisでかんたん オリジナルアイコンを作る方法 ドハック




荒野行動 簡単アイコン作成 Youtube



Icofxでアイコンを作成しよう パソコンを活用しよう




ボード インスタグラムの使い方 のピン




超初心者向け 簡単 検索アイコンの作り方 Sato Blog さとうのデザイン 雑記ブログ



Clubhouseで圧倒的に目立つアイコンの作り方 背景を単色にすることができるツールの紹介 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Macosのようなクリスタル調のアイコンの作り方 円形 Cgtipsブログ 快描部屋




Snsのアイコンをもっと可愛く Repiiii レピー 明日をたのしくするレシピ



インスタグラム 注目されるアイコンの作り方 茜画像デザイン研究所のブログ




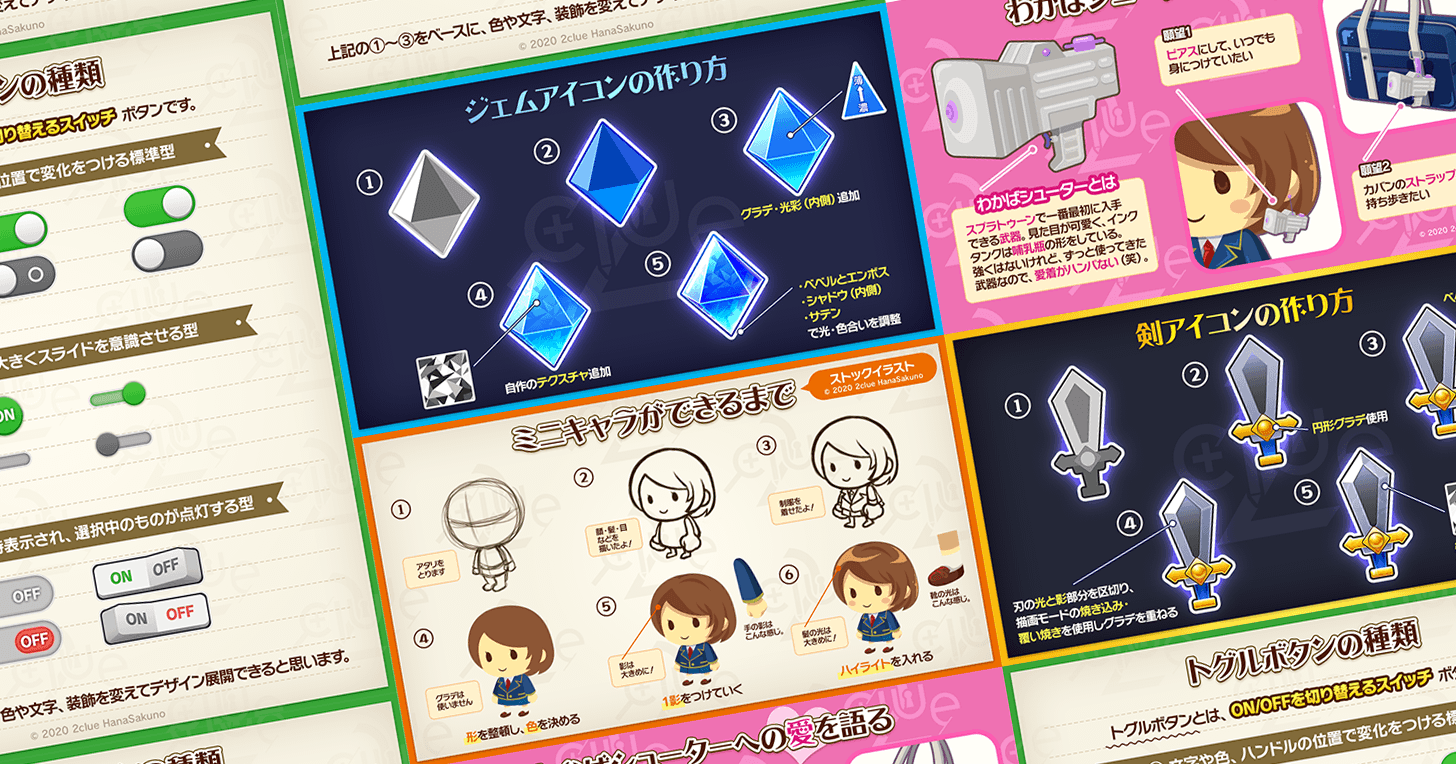
ゲームui素材 ジェム 剣アイコン トグルボタン ミニキャラ の作り方まとめ はなさくっと




Charlotte クランアイコン作成 無償依頼 Charlotte Knive Twitter



Spoonアイコンの変え方やサイズ 作り方 ぼやける理由について解説します




月 アイコン 作り方の画像29点 完全無料画像検索のプリ画像 Bygmo



アバターの作り方 遊び方 Lineみんなの使い方ガイド




掲示板の作り方 9 アイコンを用意する Suipedia すいぺでぃあ Note




月 アイコン 作り方の画像29点 完全無料画像検索のプリ画像 Bygmo



1




画像加工 携帯gfx 超簡単クランアイコン作り方 Youtube




ココナラでアイコン作成 イメージを伝えるだけ 簡単に可愛いアイコンができました




フリーのアイコン作成ソフト Iconion が簡単で便利 ビギナーズハイ



Android用アイコンの作成方法 Anne Blog




Youtubeチャンネルアイコンの設定 サイズ 作り方を全力でわかりやすく解説してみた フリー素材サイトも教えます Original S Lab




Ios 14ではホーム画面のアプリアイコンを変更可能に 実際に試してみた 1 3 ページ Itmedia Mobile




Ios 12 自分オリジナルのアイコンを作成できる ミー文字 の使い方 早速作ってみたら自分の顔が相当盛れた Fatherlog




大学生が教える ブログ Sns用アイコンを作成するメリット Shoya Blog




丸アイコンをおしゃれに作成 Line インスタ Twitterで映える加工アプリ Appliv Topics



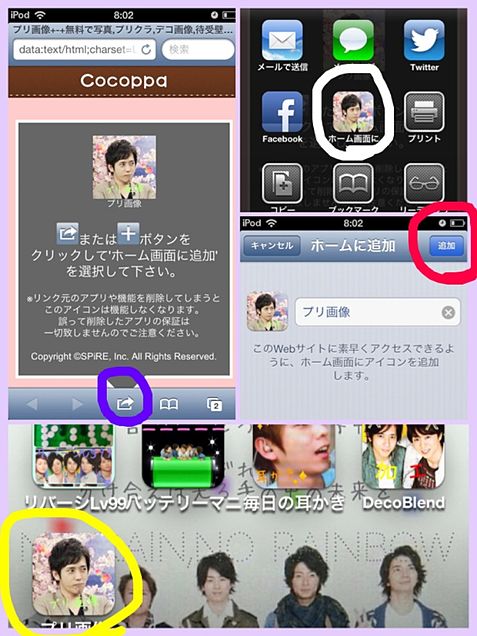
スマホのホーム画面アイコンの作り方 Webcreate Practice




アプリでtwitterアイコン作成 グラデーションリングの作り方を解説 人生rpg




婚活でモテるlineアイコンの作り方を紹介 モテないアイコンの特徴


0 件のコメント:
コメントを投稿